Requires basic knowledge about terminal/command prompt
First of all download and install NodeJS for your platform from here.
If you're on Windows make sure the Environment Path is set correctly. Windows often requires extra step to get it working!
And if you're on Linux, I hope you know what is the right way to install different things for your distro. If not, I assume you're on a Ubuntu based system and you can get Node, npm and yarn with a single command:
Install Dependencies
Open a terminal window in the project directory and run:
This should take some time depending on your internet speed.
Start Server
Open the package.json file located in the project root. If everything set up correctly, you should see a Run Script button above the "scripts" section. Or right click the "dev" script -> Run script.
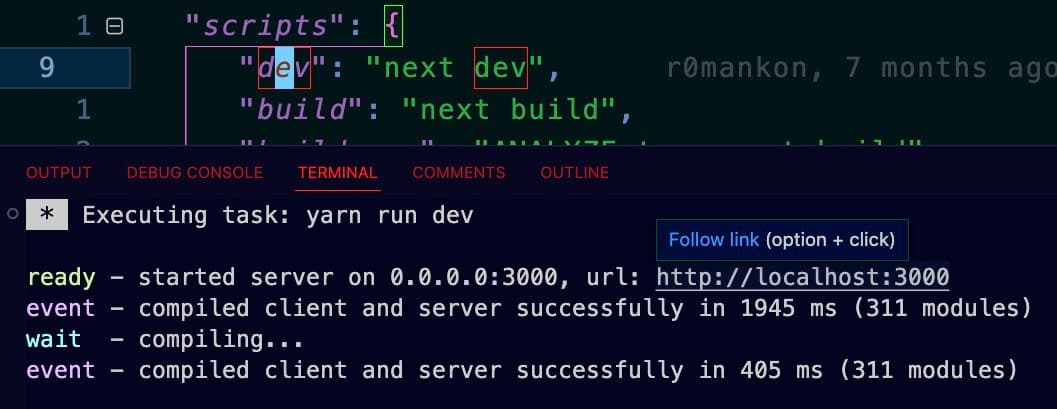
If you're lucky you should see something like this:

Open the url by alt/option clicking it. There you should see your site with changes reflected.
This is a development environment, everthing will be compiled on demand, thus expected to be slower than actual production build. Any changes to code should trigger auto compile and reload. But you have reload manually if you change markdown contents!